
GPTが自社の情報を正しく学習するためにはWebサイトをセマンティックなHTMLでマークアップした方がよい説
はじめに
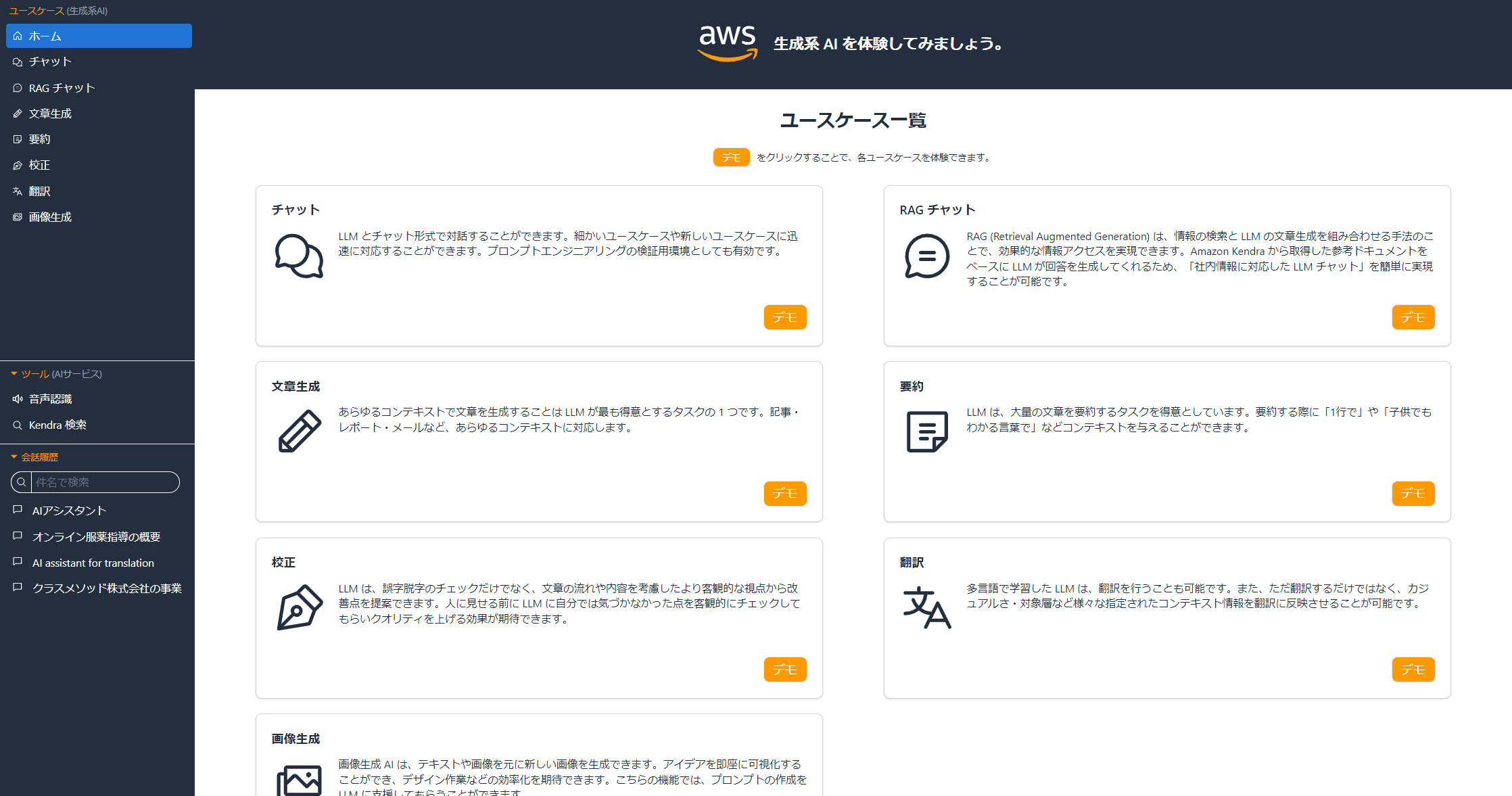
ChatGPTについて、日々さまざまな応用が提案されています。
そのChatGPTを試用している中で、質問に対する回答が誤っていることがあります。自社の情報をWebサイトで提供している企業として、どのようにすれば、GPTがより正確な自社の情報を学習するようになるのでしょうか。 ChatGPTに質問しつつ考えてみました。
事前調査
まず、Generative Pre-trained Transformer 3 (GPT-3)について調べてみました。
WikipediaのGPT-3に関する項目では、GPT-3 の事前学習データについて、次のように書かれています。
GPT-3の重み付き事前学習データセットの60%は、Common Crawlのフィルタ処理された版から取得されたもので、4,100億バイト対符号化トークンで構成される[1]:9。その他の情報源としては、WebText2からの190億トークン(加重合計の22%)、Books1からの120億トークン(8%)、Books2からの550億トークン(8%)、Wikipediaからの30億トークン(3%)がある[1]:9。
この記述によれば、GPT-3の事前学習データセットの大半はWebページのデータによるもののようです。
ということは、ChatGPTが誤った情報を回答する場合、その原因は事前学習に利用したWebページからのデータ抽出に原因があるという仮説が生まれます。
ここで、CommonCrawlのWebサイトを調べると、Get Startedのページに、Webページからのデータの抽出方法が書かれていました。
ここでは、クロールしたデータがThe WARC Format 1.1というフォーマットで保存されること、さらに
This information is stored as JSON. To keep the file sizes as small as possible, the JSON is stored with all unnecessary whitespace stripped, resulting in a relatively unreadable format for humans. If you want to inspect the JSON file yourself, you can use one of the many JSON pretty print tools available.
と書かれています。
また、WET Response Format が存在し、そのデータ形式については
As many tasks only require textual information, the Common Crawl dataset provides WET files that only contain extracted plaintext. The way in which this textual data is stored in the WET format is quite simple. The WARC metadata contains various details, including the URL and the length of the plaintext data, with the plaintext data following immediately afterwards.
つまり、この段階でWebページのデータが the plaintext data、つまり平文で保存されています。
また、「加重合計の22%」と説明されているWebText2についても、Webサイトを見ると、
Scrape the URLs using Newspaper3k, saving both text and metadata with lm_dataformat.
と書かれており、Newspaper3kのページで、テキスト抽出の処理を確認することができます。
実験
ChatGPTが学習している情報が、2021年9月時点の情報だとされている点に注意しながら、質問をしてみます。
質問: 「2021年8月時点での日本の総務大臣は誰ですか」
ChatGPTの回答: 「2021年8月時点での日本の総務大臣は、岸田文雄(きしだ ふみお)氏でした。」
2021年は和暦で令和3年であり、首相官邸の歴代内閣のページを参照すると、正しくは「2021年8月時点での日本の総務大臣は、武田良太(たけだ りょうた)氏」となります。
CommonCrawlのページに、以下のように書かれていることから:
We maintain introductory examples on GitHub for the following programming languages and big data processing frameworks:
- Python on Spark
- Java on Hadoop MapReduce
- Python on Hadoop MapReduce using mrjob
HadoopがHTMLからのテキスト抽出に利用されていると推測されるApache Tikaを使って、先ほどの首相官邸のページからテキスト抽出してみます。macOSで、
brew install tika
でApache Tikaをインストール後、次のようにテキストを抽出し:
$ tika --text-all https://www.kantei.go.jp/jp/rekidainaikaku/099.html
先ほどの令和3年の閣僚名簿の付近をみてみます。
職名 氏名
内閣総理大臣
菅 義偉(すが よしひで)
内閣法第九条の第一順位指定大臣(副総理)
財務大臣
内閣府特命担当大臣(金融)
デフレ脱却担当
麻生 太郎(あそう たろう)
総務大臣
武田 良太(たけだ りょうた)
法務大臣
上川 陽子(かみかわ ようこ)
外務大臣
茂木 敏充(もてぎ としみつ)
このページから、ChatGPTが「2021年8月時点での日本の総務大臣は、岸田文雄(きしだ ふみお)氏でした。」と回答した原因はわかりませんでしたが(そもそも岸田氏の名前は、このページに含まれていません)、抽出テキストだけを見ると、トークンの切り出し方によっては武田氏が総務大臣なのか法務大臣なのか間違えそうだという印象を持ちました。
ChatGPTへの質問
ここまでの調査と仮説をもとに、ChatGPTに質問してみました。
ChatGPTへの質問
ChatGPTに「2021年8月時点での日本の総務大臣は誰か」と質問したところ、回答が誤っていた場合に、GPT-3が、WebページのHTMLをどのように処理して学習しているのか、という観点から、HTMLの改善方法を教えください。その改善方法は、自社のWebサイトで情報を提供している企業が、GPT-3が自社のWebサイトの情報を正しく学習できるようにするという観点で、どのようなHTMLマークアップをすべきか注意する点を教えてください。
ChatGPTの回答(複数回の質問に対する異なる回答結果をマージして引用しています)
ChatGPTが回答を間違っていた場合、それはGPT-3が学習したデータセットに正しい情報が含まれていなかったか、またはデータセットからの情報を誤って解釈したことが原因である可能性があります。
GPT-3 は、Web からのテキストを含む大量のデータでトレーニングされています。 その結果、コンテンツの構造化に使用されるマークアップや HTML コードなど、Web ページのコンテンツから学習する機能を備えています。 ただし、マークアップの品質は、GPT-3 が Web ページのコンテンツをどの程度理解するかに大きく影響します。
したがって、自社のWebサイトで情報を提供している企業が、GPT-3が正確に学習するためには、以下の点に注意する必要があります。
- セマンティック マークアップを使用する:セマンティック マークアップとは、含まれるコンテンツを正確に説明する HTML タグを使用する方法を指します。 これにより、検索エンジンによる Web サイトのクロールとインデックス作成が容易になるだけでなく、GPT-3 がコンテンツの意味をよりよく理解するのにも役立ちます。 たとえば、見出しには H1 タグを使用し、段落には P タグを使用し、順序なしリストには UL タグを使用し、順序付きリストには OL タグを使用します。
正しい階層構造を使用する:HTMLコンテンツは、階層構造を持つ必要があります。すなわち、親要素と子要素が正しく配置されている必要があります。このような構造は、GPT-3がコンテンツを解釈するのを容易にし、正確な回答を提供するのを助けます。
明確で正確なテキスト:HTMLタグの中に含まれるテキストは、正確で明確である必要があります。テキストが曖昧だったり、意味が不明確だったりすると、GPT-3が正確な回答を提供するのを妨げる可能性があります。
画像に説明的な代替テキストを使用する:GPT-3 は、Web ページ上の画像も理解できますが、説明的な代替テキストで適切にマークアップされている場合に限ります。 この代替テキストは、視覚障害のあるユーザーが Web サイトにアクセスしやすくなるだけでなく、GPT-3 が画像のコンテキストをよりよく理解するのにも役立ちます。
マークアップをクリーンでシンプルに保つ:クリーンでシンプルなマークアップは、GPT-3 にとって理解しやすいものです。 コンテンツに付加価値を与えない不要なタグや属性の使用は避けてください。 コンテンツを説明するために必要なタグと属性のみを使用してください。
文字コードと言語設定:GPT-3は、ページの文字コードと言語設定を理解する必要があります。したがって、正しい文字コードと言語設定を設定することが必要です。
タグの閉じ忘れを避ける:HTMLタグを閉じ忘れると、ページの構造が混乱し、GPT-3がページを正確に解釈できなくなる可能性があります。したがって、HTMLタグを必ず閉じるようにすることが重要です。
これらのガイドラインに従うことで、GPT-3 が Web サイトのコンテンツからより効果的に学習できるようになります。
企業が自社のWebサイトの情報を提供する場合には、上記の点に注意することで、GPT-3が正確に情報を学習し、回答を提供できる可能性が高まります。
GPT-3 は完璧ではなく、間違いを犯す可能性があることに注意してください。ただし、マークアップを最適化すると、コンテンツを理解する能力が大幅に向上します。 そのため、時間をかけて Web サイトのマークアップを確認し、GPT-3 がコンテンツからより効果的に学習できるように必要な変更を加えてください。
考察 - 「人間と検索エンジン」だけに向けたマークアップは終わり、GPTも考慮してマークアップする時代の到来か
ChatGPTのベースとなるGPT-3の学習方法を調査し、その結果から、Webページで情報を公開している企業が、どのような観点でWebページをマークアップするべきなのか、ChatGPTに質問してみました。
得られた回答としては、いたってシンプルな回答だったように思います。
これまで、「HTMLをセマンティックにマークアップする」ことの大きなモチベーションとして、SEOが引き合いに出されてきました。
現状、GPT-3 については、ある時点の情報のスナップショットが提供されている状態ですが、まもなく、Webを頻繁に巡回して、逐次の学習が行われるようになるものと推測します。
ChatGPTのようなUIで何か質問が投げられた際に、自社の正しい情報が提供されるためには、Webサイトの提供企業には、何が求められるのか。
それは、SEOだけではなく、クローラーに向けて、よりセマンティックでシンプルなマークアップなのかもしれません。

![AIエージェント開発を体系的に学ぶには最適の入門書「LangChainとLangGraphによるRAG・AIエージェント[実践]入門」](https://devio2024-media.developers.io/image/upload/v1736751870/user-gen-eyecatch/fgswhtnfhh2ucgj4ah0v.png)